Installation d’Advent Calendar
- Téléchargez la dernière version sur GitHub. (Vous pouvez aussi cloner le dépôt pour plus facilement récupérer les mises à jour.)
- Dézippez le fichier téléchargé dans le répertoire de votre serveur web, et accédez au dossier créé. (Vous pouvez modifier le nom du dossier, cela n’a pas d’impact.)
- Rendez-vous maintenant dans le dossier
private. Il contient la configuration, et c’est là que nous stockerons les fichiers.- Dupliquez le fichier
settings.example.jsonensettings.json. Modifiez ce nouveau fichier pour remplacer le titre par celui que vous souhaitez, et configurez la bonne année du calendrier. - Stockez les images ou photos dans ce dossier. Elles doivent être nommées de 1 à 24, et être au format JPEG, PNG ou GIF.
Par exemple1.jpeg,2.jpg,3.png, etc.
- Dupliquez le fichier
- À partir de là, c’est fonctionnel !
Configuration avancée
Il est possible de configurer plus en détails votre calendrier. Vous pouvez retrouver toutes les options disponibles dans le guide en anglais. J’ai aussi mis en ligne un générateur de fichier de configuration.
Nous allons voir trois options qui peuvent être utiles.
Ajouter un mot de passe
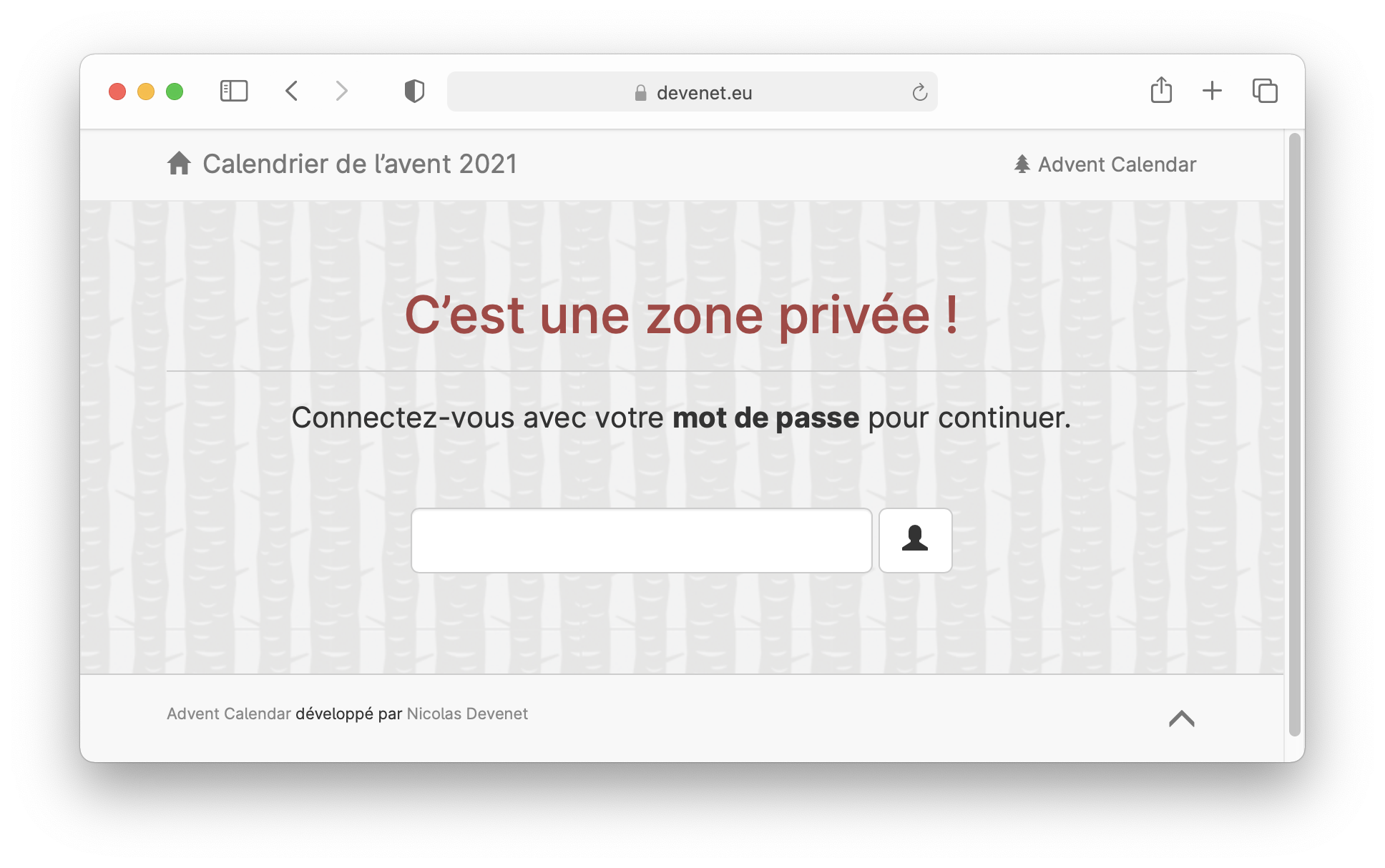
Pour protéger l’accès à son calendrier, par exemple pour que seuls ses proches ou ses ami·es y accèdent, il est possible d’ajouter un mot de passe.

Il faut ajouter la ligne suivante dans le fichier de configuration settings.json :
"passkey": "My top secret password!"
Compte à rebours
En précisant dans le fichier de configuration settings.json le jour de début, de fin et le mois, en plus de l’année, le calendrier de l’avent devient un compte à rebours.
"year": 2021,
"month": 12,
"first_day": 1,
"last_day": 24
Pour l’instant, il n’est pas possible de faire un compte à rebours sur deux mois calendaires différents.
Ajouter titre, légende et description
L’application permet de personnaliser le titre de chaque jour, tout comme d’ajouter une légende sous chaque photo ainsi qu’une description. Il est possible également d’ajouter un lien vers lequel l’image et la légende redirigent.
Il faut créer un nouveau fichier nommé calendar.json qui a la structure suivante pour chaque jour à personnaliser :
{
"6": {
"title": "Saint Nicolas",
"legend": "Strasbourg, déc. 2008",
"text": "Lorem ipsum dolor sit amet, […].",
"link": "https://www.devenet.eu/advent/demo"
},
"8": {
"legend": "Paris, juil. 2021",
}
}
Je vous conseille d’utiliser le générateur en ligne de calendrier pour vous faciliter la création du fichier.
N’hésitez pas à laisser un commentaire ou ouvrir une issue sur le projet GitHub si vous tombez sur un bogue, ou pour partager des idées d’améliorations et de nouvelles fonctionnalités.
